WordPress Block Themes Explained in 250 Seconds
WordPress block-based themes allow you to build and customize your website visually, removing the need for code-based tailoring. Fully integrated with the Site Editor, block themes give an unprecedented level of visual control over the layout and style of your site.
In this “Build and Beyond” video, Jamie Marsland walks you through everything you need to know about editing, customizing, and designing every element of your WordPress site using blocks in just 250 seconds. You’ll also get a few sneak peeks of some theme-related features coming in WordPress 6.5 (which will be released March 26, 2024!).
Ready to build on WordPress.com? Start a free trial today:
Start free trialRead more https://wordpress.com/blog/2024/03/21/wordpress-block-themes/
- Details
- Category: Dev News
Introducing the Context Facade in Laravel
Laravel added a new Context service to define
contextual data to the current request. Context data is included in
all log entries for that request, and queued jobs will also retain
that same data. Using contextual data allows you to easily trace
back code execution for a given request and any distributed flows
in your application:
// In a middleware...
Context::add('hostname', gethostname());
Context::add('trace_id', (string) Str::uuid());
// In a controller...
Log::info('Retrieving commit messages for repository [{repository}].', [
'repository' => $repo,
]);
Http::get('https://github.com/...');
/*
Log entry example:
[2024-01-19 04:20:06] production.INFO: Retrieving commit messages for repository [laravel/framework]. {"repository":"laravel/framework"} {"hostname":"prod-web-1","trace_id":"a158c456-d277-4214-badd-0f4c8e84df79"}
*/
Contextual data also supports concepts like stacks, where you can push data to the same context, effectively appending data:
Event::listen(function (JobQueued $event) {
Context::push('queued_job_history', "Job queued: {$event->job->displayName()}");
});
Context::get('queued_job_history');
// [
// "Job queued: App\Jobs\MyFirstJob",
// "Job queued: App\Jobs\MySecondJob",
// "Job queued: App\Jobs\MyThirdJob",
// ]
If you'd like to learn more about this feature, check out the Pull Request description. Hat tip to Tim MacDonald, who created this feature for the framework!
The post Introducing the Context Facade in Laravel appeared first on Laravel News.
Join the Laravel Newsletter to get all the latest Laravel articles like this directly in your inbox.
Read more https://laravel-news.com/laravel-context-facade
- Details
- Category: Dev News
Easily create complex database queries with the Query Enrich Package
Laravel Query Enrich is designed to easily create complex database queries in Laravel without having to write complicated SQL code. Here are some examples taken from the readme:
Example of fetching orders placed in the last 7 days
With Laravel Query Enrich
$recentOrders = DB::table('orders')
->where(c('created_at'), '>=', QE::subDate(QE::now(), 7, Unit::DAY))
->get();
Without Laravel Query Enrich
$recentOrders = DB::table('orders')
->whereRaw('created_at >= NOW() - INTERVAL ? DAY', 7)
->get();
Raw Query
SELECT *
FROM `orders`
WHERE `created_at` >= NOW() - INTERVAL 7 DAY;
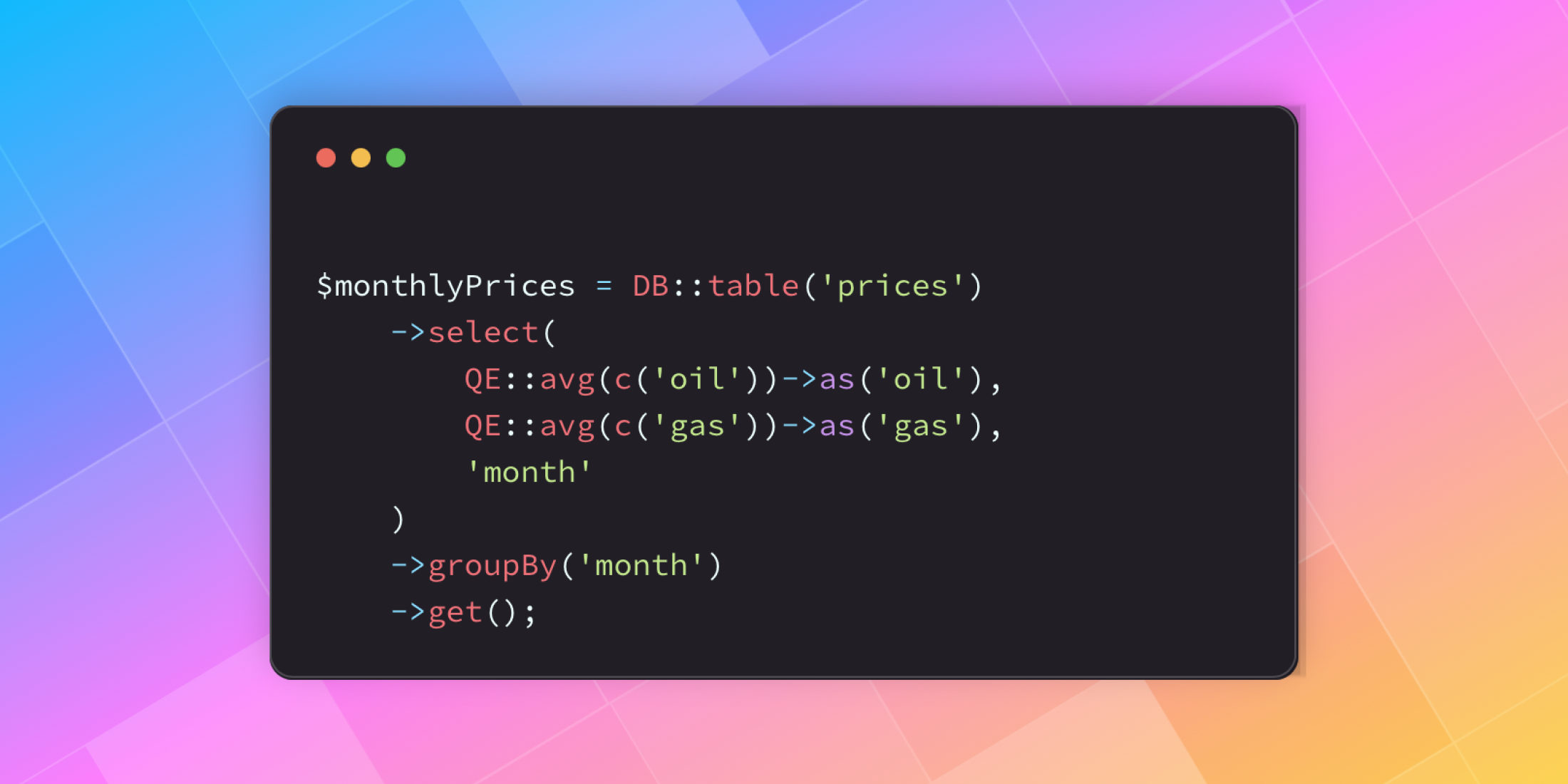
Using the avg function for grabbing the average monthly price for oil and gas
With Laravel Query Enrich
$monthlyPrices = DB::table('prices')
->select(
QE::avg(c('oil'))->as('oil'),
QE::avg(c('gas'))->as('gas'),
'month'
)
->groupBy('month')
->get();
Without Laravel Query Enrich
$monthlyPrices = DB::table('prices')
->select(DB::raw('avg(`oil`) as `oil`, avg(`gas`) as `gas`, `month`'))
->groupBy('month')
->get();
Raw Query
select avg(`oil`) as `oil`, avg(`gas`) as `gas`, `month`
from `prices`
group by `month`
Using an exists query
With Laravel Query Enrich
$authors = DB::table('authors')->select(
'id',
'first_name',
'last_name',
QE::exists(
Db::table('books')->where('books.author_id', c('authors.id'))
)->as('has_book')
)->orderBy(
'authors.id'
)->get();
Without Laravel Query Enrich
$authors = DB::table('authors')
->select(
'id',
'first_name',
'last_name',
DB::raw('exists(select * from `books` where `books`.`author_id` = `authors`.`id`) as `has_book`'))
->orderBy(
'authors.id',
)
->get();
Raw Query
select `id`,
`first_name`,
`last_name`,
exists(select * from `books` where `books`.`author_id` = `authors`.`id`) as `result`
from `authors`
order by `authors`.`id` asc
Getting a full name using concatws
With Laravel Query Enrich
$authors = Author::select(
'first_name',
'last_name',
QE::concatWS(' ', c('first_name'), c('last_name'))->as('result')
)->get();
Without Laravel Query Enrich
$author = Author::select(
'first_name',
'last_name',
DB::raw("concat_ws(' ', `first_name`, `last_name`) as `result`")
)->first();
Raw Query
select `first_name`, `last_name`, concat_ws(' ', `first_name`, `last_name`) as `result`
from `authors`
Check out the documentation for complete details and view the package on Github.
The post Easily create complex database queries with the Query Enrich Package appeared first on Laravel News.
Join the Laravel Newsletter to get all the latest Laravel articles like this directly in your inbox.
Read more https://laravel-news.com/query-enrich
- Details
- Category: Dev News
Leadership interview: Carlos Cámara, Operations Department Coordinator

Joomla's Operations Department Coordinator is responsible for the day to day operation of all the Joomla.org websites, such as the Joomla Extensions Directory, the one and only Joomla Community Magazine and the Volunteers Portal. Since a few weeks, Operations has a new coordinator: Carlos Cámara. Carlos has been volunteering for quite a while, so he's not exactly a new face in the Joomla Crowd. Find out why he stepped up for this particular board position!
- Details
- Category: JMagazine
Cassiopeia, Joomla’s powerful built-in template: how to use css classes to style images

In the last article of this series (Cassiopeia, Joomla’s powerful built-in template: how to use css classes for your category blog) we talked about css classes for the category blog. Now we want to explore the possibilities for styling and positioning images inside an article.
- Details
- Category: JMagazine
- Why I contribute to Joomla : Harald Leithner
- Less than 10 mins to change the design of the login module
- Joomla at the women&&code conference
- Don’t You Forget About Me - How CRON changed my working week
- A first step into volunteering: Pizza , Bugs and Fun
- We're hiring a Design Engineer + Staff Engineer
- “Do the Woo” Finds Its Home at WordPress.com
Page 8 of 1309