More Control Over the Content You Share
There are currently very few options for individual users to control how their content is used for AI training, and we want to change that. That’s why we’re launching a new tool that lets you opt out of sharing content from your public blogs with third parties, including AI platforms that use such content for training models.
The reality is that AI companies are acquiring content across the internet for a variety of purposes and in all sorts of ways. We will engage with AI companies that we can have productive relationships with, and are working to give you an easy way to control access to your content.
We’re also getting ahead of proposed regulations around the world. The European Union’s AI Act, for example, would give individuals more control over whether and how their content is utilized by the emerging technology. We support this right regardless of geographic location, so we’re releasing an opt-out toggle and working with partners to ensure you have as much control as possible regarding what content is used.
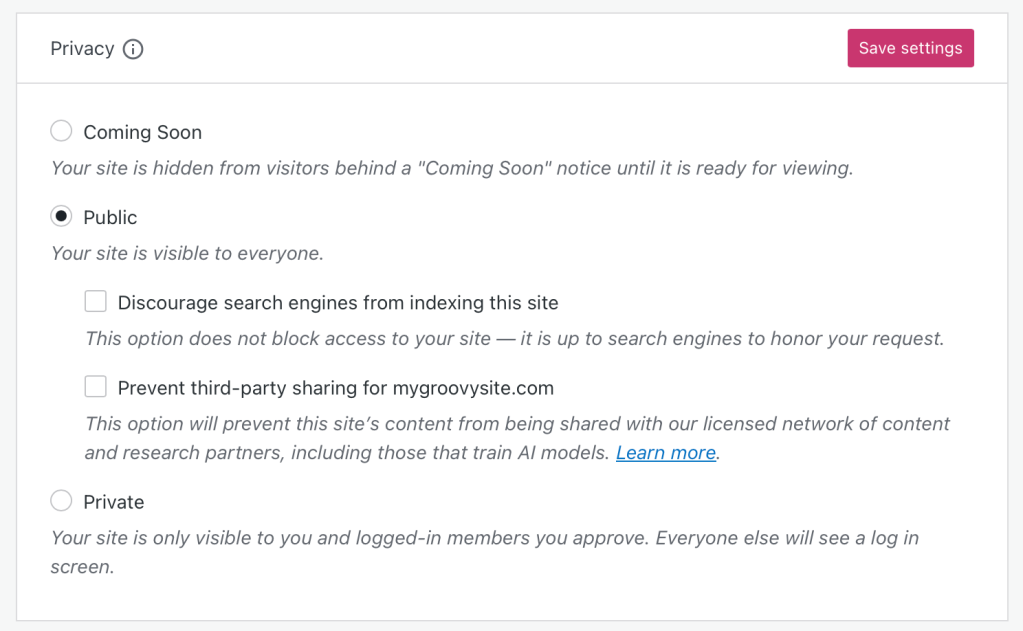
Here’s how to opt out of sharing:
The new toggle can be found in Settings → General → privacy section. Or, you can click here: https://wordpress.com/settings/general.
- To opt out, visit the privacy settings for each of your sites and toggle on the “Prevent third-party data sharing” option.
- Please note: If you’ve already chosen in your settings to discourage search engines from crawling your site, we’ve automatically applied that privacy preference to third-party data sharing.
- Here’s a Support Center doc with more information.
We already discourage AI crawlers from gathering content from WordPress.com and will continue to do so, save for those with which we partner. We want to represent all of you on WordPress.com and make sure that there are protections in place for how your content is used. As part of that, we have added a setting to opt out of sharing your public site content with third parties. We are committed to making sure our partners respect those decisions.
Read more https://wordpress.com/blog/2024/02/27/more-control-over-the-content-you-share/
- Details
- Category: Dev News
My Condolences, You’re Now Running a Billion-Dollar Business
Halfway through a relaxing winter break with my family, I opened Slack for a quick dopamine hit. The message I saw waiting from Matt, Automattic’s CEO, was quite the surprise:
“Would you be interested in running WordPress.com while I’m on sabbatical?”
In honesty, my initial reaction was “No, not really.” It seemed like a lot of work, stressful, etc. But, I named my last team YOLO for a reason: the answer is always “Yes,” because you only live once.
Many teams at Automattic use the “red / yellow / green check-in” as a communication tool. At nearly the one-month mark of running WordPress.com, I can safely say I’ve experienced the entire rainbow of emotional states. Today, I’d like to share a few of my learnings with the hope that they help you during your leadership journey.
Also, one pro tip: don’t open Slack on vacation.
Problem #1: I’m receiving 50x more pings

My former team is largely based in Europe, so their day started much earlier than mine. When I signed on for the morning, I’d usually have a few things to respond to before I dived into work.
These days, I drink from the firehose. I wake up to dozens of P2 mentions, Slack DMs, and other communication threads. I clear them out, and then they just pile up again.
Solution: Delegate, delegate, delegate

Ideally, I’d like to run the business while skiing fresh powder. In order to do so, I need a great team whom I can trust to get the job done.
For our recent efforts, the WordPress.com leadership team traveled a collective 160 hours to meet in NYC. While there, we focused on identifying goals that answered the question: “If we did this in the next 90 days, would it be transformative to the business?” Everyone went home with a specific set of goals they own. Knowing what we’re trying to do and who is responsible for what are two key elements of delegation.
Additionally, I also encourage the team on a daily basis to:
- Actively work together before they come to me. On a soccer field, the team would get nowhere if they had to ask the coach before every pass.
- Come to me with “I intend to,” not “What should I do?” Actively acting on their own and reporting progress represents the highest level of initiative.
Ultimately, I should be the critical point of failure on very few things. When something comes up, there should be an obvious place for it within the organization.
Problem: Something is always on fire

I am a very “Inbox Zero” type of person. Running WordPress.com breaks my brain in some ways because there’s always something broken. Whether it’s bugs in our code, overloaded customer support, or a marketing email misfire, entropy is a very real thing in a business this large.
Even more astounding is the game of “whac-a-mole”: when making a tiny change to X, it can be difficult to detect a change in Y or take Y down entirely. There’s always something!
Solution: Focus on the next most important thing

When dealing with the constant fires and the constant firehose, I’ve found a great deal of comfort in asking myself: “What’s the most important thing for me to work on next?”
Leadership is about results, not the hours you put in. More often than not, achieving these results comes from finding points of leverage that create outsized returns.
At the end of the day, the most I can do is put my best effort forth.
Problem: We’re moving too slowly

By default, nothing will ever get done in a large organization. There are always reasons something shouldn’t be done, additional feedback that needs to be gathered, or uncertainties someone doesn’t feel comfortable with.
If you’ve gotten to the point where you’re a large organization—congratulations! You must’ve done something well along the way. But, remember: stasis equals death. Going too slowly can be even more risky than making the wrong decision.
Solution #3: “70% confident”

I think “70% confident” has been kicking around for a while, but Jeff Bezos articulated it well in his 2016 letter to shareholders (emphasis mine):
Most decisions should probably be made with somewhere around 70% of the information you wish you had. If you wait for 90%, in most cases, you’re probably being slow. Plus, either way, you need to be good at quickly recognizing and correcting bad decisions. If you’re good at course correcting, being wrong may be less costly than you think, whereas being slow is going to be expensive for sure.
In leadership, I find “70% confident” to be a particularly effective communication tool. It explicitly calls out risk appetite, encourages a level of uncertainty, and identifies a sweet spot between not enough planning and analysis paralysis. Progress only happens with a certain degree of risk.
I’m excited to start sharing what we’ve been working on. Stay tuned for new developer tools, powerful updates to WordPress.com, and tips for making the perfect pizza dough. If you’d like some additional reading material, here is a list of my favorite leadership books.
Original illustrations by David Neal.
Read more https://wordpress.com/blog/2024/02/27/running-a-billion-dollar-business/
- Details
- Category: Dev News
Add Kanban Boards to Your Laravel App in Seconds
Have you ever needed a simple Kanban-style board with swimlanes in a Laravel project? If you are using the Filament framework, you can easily add Kanban boards with the filament-kanban package by Mo Khosh:

You can create a new Kanban board in seconds using the plugin’s
provided artisan make:kanban command and easily
customize the board in several ways. This package’s stable version
(v2) includes the following features:
- Integrate a Kanban board with an Eloquent model
- Customizable modal appearance
- Customizable views
- Configurable edit modal form schema
- Customizable records query
- Customizable drag-and-drop behavior
- Dark mode support
- And more
Learn More
The plugin author, Mo, has two demo applications available to see this plugin in action: filament-kanban-example and filament-kanban-todo. To get started with this package, check out the Kaban Filament Plugin page, which includes installation, setup, and usage instructions. The source code is also available on GitHub.
The post Add Kanban Boards to Your Laravel App in Seconds appeared first on Laravel News.
Join the Laravel Newsletter to get all the latest Laravel articles like this directly in your inbox.
Read more https://laravel-news.com/filament-kanban
- Details
- Category: Dev News
October CMS v3.6 Ships Today, Full of New Features
As October CMS approaches its 10 year anniversary, the team have been working diligently over the past seasons to get this release ready. Version 3.6 was planned to be version 4.0, but since Laravel 11 has made some changes to its bootstrapper, we've delayed the major release to incorporate these new Laravel improvements first.
We've worked hard to make these new features backward compatible and you can enjoy the new benefits sooner. There are almost too many to list, so let's cover some of the most significant new technologies and technical details in this article.
Introducing Phosphor Icon Integration
Phosphor is a passion project by Helena Zhang and Tobias Fried. It’s used by companies and creatives like AllTrails, Figma Academy, Framer, Outgo, Pablo Stanley, Qatalog, reMarkable, Spacedrive, Stash, and Threads.

We love the look of these icons, so we've introduced over 7,488 Phosphor icons to the admin panel, offering an extensive collection of icons to enrich your UI designs. This integration provides a vast array of icon options to improve the visual appeal of your projects.
You can start using these icons in all your plugins, alongside the traditional October Icons.
- Check out the Available Icons documentation to learn more.
Code Completion for Tailor Blueprints

When using the Editor in the admin panel, we've introduced code completion capabilities, ensuring you receive automatic suggestions as you develop your blueprints.
This enhancement was made possible thanks to the OctoberCode extension for the Visual Studio Code editor, created by Sergey Kasyanov. If you're yet to explore this extension, we highly recommend it. For those already benefiting from it, consider supporting Sergey to show appreciation for this invaluable contribution to the ecosystem.
Multisite Trait Improvements
The October\Rain\Database\Traits\Multisite trait
has been enhanced to provide greater control over how the model
synchronizes its attributes, including cascading deletes.
Previously you could only enable or disable the sync strategy to
sites within the same group.
protected $propagatableSync = true;
The $propagatableSync property now takes an array
of configuration values. Here you can specify the sync strategy,
which can be for all sites, sites within the same group, or sites
using the same locale. By default, deleting a model will propagate
the deletion to models in other sites, including soft deletes, this
can be disabled with the delete value.
use October\Rain\Database\Traits\Multisite;
protected $propagatableSync = [
'sync' => 'all | group | locale',
'delete' => false
];
We plan to enhance this further to include propagating nested set and simple tree structures, where they are used in conjunction with the Multisite trait.
- Learn more about the model traits available in October CMS.
New Hinted URLs for Plugins
As you may know, October CMS follows a package-oriented Model-View-Controller (MVC) pattern where URL routes are registered for controllers automatically. This produces a consistent and predicable URL routing table, keeping things neat and organized.
In this release, we've addressed a small bugaboo where a URL
always contains the author's name as part of the package namespace.
So, for example, if you named your vendor during your teenage
years, you might be stuck with a package name
KewlCoder\Blog and URL like this:
/admin/kewlcoder/blog/posts
As of this release, the plugin registration file can register
global a hint to enable the use of a custom
segment.
public function pluginDetails()
{
return [
// ...
'hint' => 'blogger'
];
}
Using a hint of blogger produces a shorter URL and hides the vendor name in emails and shared links between administrators.
/admin/blogger/posts
Of course, this comes at the cost of potential conflicts with other vendors who may want to use the same hint. Some coordination may be required in the case of resolving naming conflicts, and likely why we avoided adding this request for so long!
API Docs Refresh
The API docs for October CMS have been updated to the latest
specification. When reading the code, you might notice a different
style of inline documentation is used. Since PHP is becoming
focused on type safety more and more, it means the DocBlock
declarations have a tendency to produce duplicate information. Take
the query builder paginate method in Laravel for
example:
/**
* Paginate the given query into a simple paginator.
*
* @param int|\Closure $perPage
* @param array|string $columns
* @param string $pageName
* @param int|null $page
* @return \Illuminate\Contracts\Pagination\LengthAwarePaginator
*/
public function paginate(
int|Closure $perPage = 15,
array|string $columns = ['*'],
string $pageName = 'page',
?int $page = null
): LengthAwarePaginator {
// ...
}
In the above example, the type hints are written twice. We aim to fully embrace type safety, where it makes sense, but also want to keep the documentation short and concise. As a result, we've adopted the Go Language "Doc Comments" style of documentation, which takes a natural language approach to writing inline documentation.
A "doc comment" should explain what the method returns or, for methods called for side effects, what it does. Named parameters and results can be referred to directly in the comment, without any special syntax like backquotes. It is also typical for the first word to match the described object (as a checksum for linters), which provides an incentive for an interface's naming to act as a meaningful start of a sentence. Let's take a look at that example using doc comments:
/**
* paginate the given query into a simple paginator. Returns a paginator
* instance, taking the number of records perPage, columns to select and
* URL query pageName. Optionally, a custom page number can be supplied.
*/
public function paginate(
int|Closure $perPage = 15,
array|string $columns = ['*'],
string $pageName = 'page',
?int $page = null
): LengthAwarePaginator {
// ...
}
While we are eagerly awaiting the PHP community to come up with a better solution; Doc comments are a great for reducing duplication, promoting thoughtful interface naming, producing cleaner code, and we think it is generally easier on the eyes.
- Check out this example of an API document using a custom doc comment parser that we've been working on.
New Form Designs
The Form Controller is a vital mixin used by controllers, we've now included preset that should you save a bunch of time when building form designs in the admin panel. With these new options, and more on the horizon, building your backend forms has never been quicker and easier.
Rendering the form is as simple as adding design to
the form configuration:
design:
displayMode: popup
size: 750
Then calling formRenderDesign in your view
file:
<?= $this->formRenderDesign() ?>
Basic Design
The basic design is the standard form layout used
by most forms.

Sidebar Design
The sidebar places secondary tabbed fields in a
sidebar.

Survey Design
The survey shows horizontal fields with sections
instead of tabs.

Popup Design
The popup manages the form fields using modal
windows.

- Read more about Form Designs at the documentation.
Flash Progress Messages

The AJAX Framework now includes an option to display a flash progress message while the request runs. This is great particularly for long running processes. It can be implemented using the data attributes API or the JavaScript interface.
<button
data-request="onSubmit"
data-request-message="Please wait while we process your request...">
Contact Us
</button>
- Learn more about Flash Messages at the documentation.
Nested Relation Support
Tailor's dynamic content management framework now automatically integrates with the Relation Controller, delivering an advanced interface for managing related records and nested data. This includes a new content field and display mode that lets you manage complex data inside a simple user interface.
Controller mode has been added to the Entries field type, and the new Nested Items field has been added, which is well suited for managing menu structures. Here is a screencast that demonstrates the new Nested Items field:
Plugin developers also benefit from this upgrade with support
for nested relationship definitions and an inline
controller mode added to the Relation form widget.
Future Horizons
With some features initially slated for version 4.0 now included in 3.6, we're eagerly looking forward to further developments and the compatibility enhancements that the next version of Laravel will bring. While we wait, we'll be focusing on the 3.7 release, including the in progress roadmap items. Stay connected for more exciting updates!
Engage with Us
Dive into the detailed documentation to fully leverage the capabilities of version 3.6 in your projects. We value your feedback and experiences with this update and encourage you to share your thoughts with us.
A heartfelt thank you to the Laravel community for your ongoing support and contributions. Together, we continue to forge a powerful and innovative web development platform. Let's embark on this new journey with October CMS v3.6!
The post October CMS v3.6 Ships Today, Full of New Features appeared first on Laravel News.
Join the Laravel Newsletter to get all the latest Laravel articles like this directly in your inbox.
Read more https://laravel-news.com/october-cms-v36
- Details
- Category: Dev News
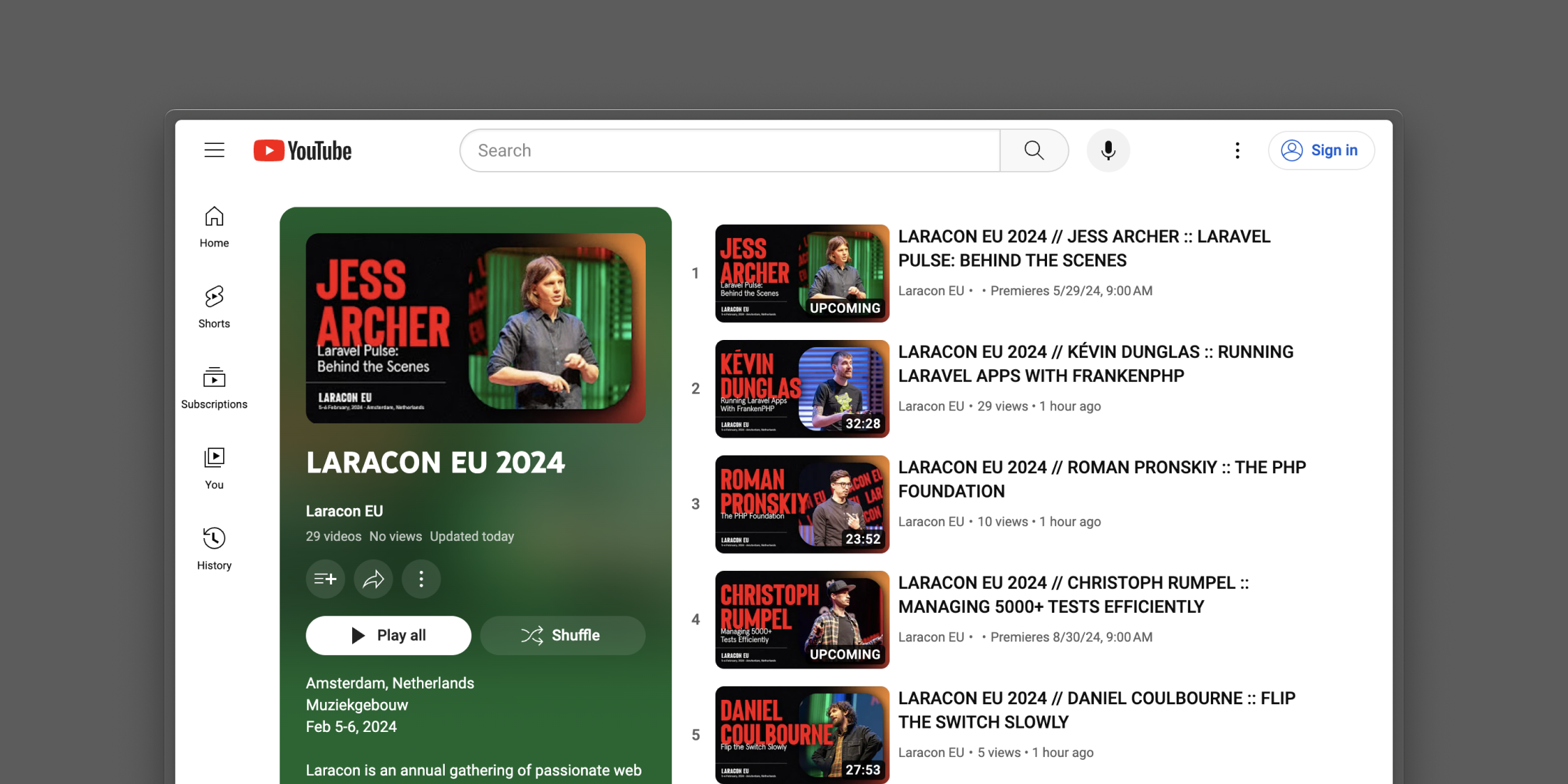
Laracon EU Videos are now out
Laracon EU just released most of the videos from the conference in a YouTube playlist that you can watch here.
Talks from the event included:
- Laravel Pulse: Behind the Scenes // Jess Archer
- Lessons From the Laravel Framework // Luke Downing
- Running Laravel Apps With FrankenPHP // Kévin Dunglas
- The PHP Foundation // Roman Pronskiy
- Managing 5000+ Tests Efficiently // Christoph Rumpel
- Flip the Switch Slowly // Daniel Coulbourne
- Surviving Large Applications // Bobby Bouwmann
- Window Magic, Command Line Wizardry // Rissa Jackson
- Scaling Databases // Tobias Petry
- Uncharted Packages // Freek Van der Herten
- Laravel Update // Taylor Otwell
- Real-Time Laravel // Joe Dixon
- Eating Your Own Dog Food // Michi Hoffmann
- Explore the Art of Customising TailwindCSS // Shruti Balasa
- Working at Laravel // James Brooks
- Unveiling the Modular Monolith // Mateus Guimarães
- Let Rector do the Boring Work // Tomas Votruba
- Maximizing Your Team's Performance // Katerina Trajchevska
- Thoughtful Performance // Tim MacDonald
- Reusing Reusable Livewire Components // Philo Hermans
- Parsing PHP for Fun...and Profit // Marcel Pociot
Attend the next Laravel event
Want to attend the next event in person? Check out all the upcomming Laravel Events
The post Laracon EU Videos are now out appeared first on Laravel News.
Join the Laravel Newsletter to get all the latest Laravel articles like this directly in your inbox.
Read more https://laravel-news.com/laracon-eu-videos-2024
- Details
- Category: Dev News
- Use Google's Gemini AI in Laravel
- Hot Off the Press: New WordPress.com Themes for February 2024
- PhpStorm is getting a brand new terminal
- Six Essential Plugins for Visual Studio Code
- Modularize Your Laravel Application With the Modular Package
- Small Changes, Big Impact: A Look at What’s New In the WordPress Editor
- Bootstrap 5.3.3
Page 15 of 1307