If you want to change colors, font properties, spacing, backgrounds and other design features, adding a custom CSS file is the answer.
If you're using Protostar as template and want to tweak the look, don't edit template.css, instead use this cool feature available since Joomla 3.5 to load your own CSS file.
Let's start...
Step 1. Create a new CSS file
The file we will create should be named "user.css", so Protostar can load it automatically.
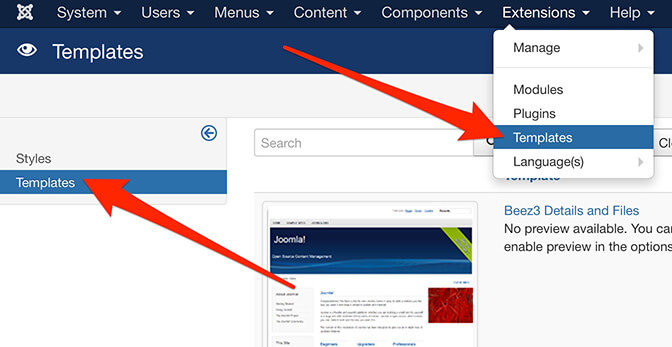
- Go to Extensions
- Templates
- Templates (button on the left)

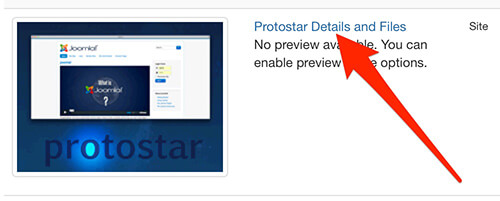
- Protostar Details and Files

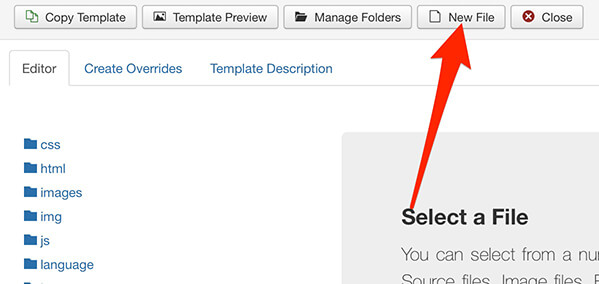
Here you can create template overrides and create new files.
- Click in New file button.

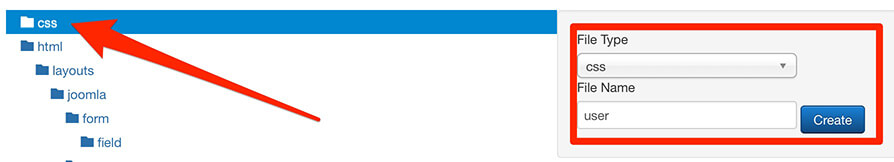
- Select the css folder
- Choose “css” as File type
- Type “user” as File name
- Click Create button

A successful message will confirm the creation of a new file where you can safely add your customisations in order to change the design of Protostar, the default Joomla template.
Step 2. Edit the new CSS file
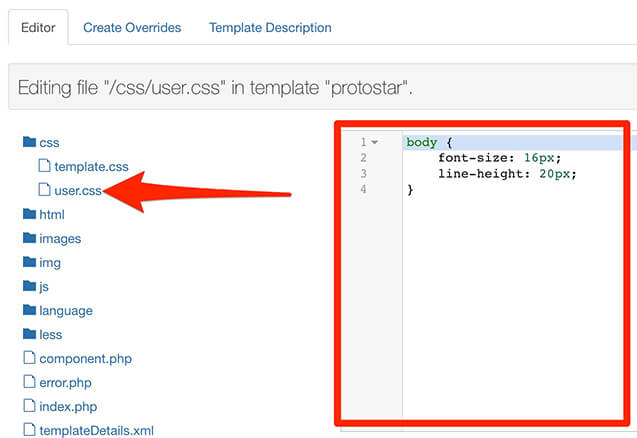
- Edit the file user.css, located inside the css folder.
- On the right side of the screen, add your own custom CSS.
- Click Save when you’re done.

In my example, I’m increasing the size of the text using the font-size and line-height properties.
Step 3. End result
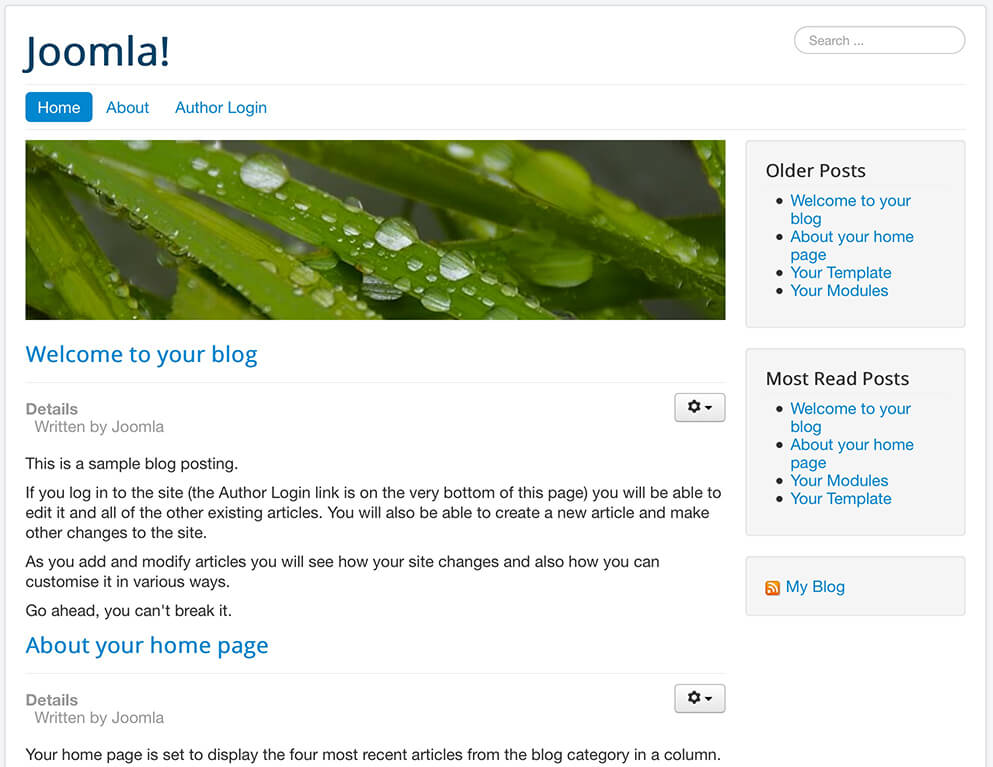
Visit the public face of your site. Protostar will automatically detect and load our custom code.

As you can see in the screenshot above, the text is bigger which means my tweaks are working. It doesn’t look good, but is enough to illustrate how the loading of custom CSS works in the default Joomla template.
Author
Valentín GarcíaRead more https://extensions.joomla.org/blog/item/load-custom-css-in-protostar-the-default-joomla-template
