- Details
- Category: Dev News
Have you ever needed a simple Kanban-style board with swimlanes in a Laravel project? If you are using the Filament framework, you can easily add Kanban boards with the filament-kanban package by Mo Khosh:

You can create a new Kanban board in seconds using the plugin’s
provided artisan make:kanban command and easily
customize the board in several ways. This package’s stable version
(v2) includes the following features:
- Integrate a Kanban board with an Eloquent model
- Customizable modal appearance
- Customizable views
- Configurable edit modal form schema
- Customizable records query
- Customizable drag-and-drop behavior
- Dark mode support
- And more
Learn More
The plugin author, Mo, has two demo applications available to see this plugin in action: filament-kanban-example and filament-kanban-todo. To get started with this package, check out the Kaban Filament Plugin page, which includes installation, setup, and usage instructions. The source code is also available on GitHub.
The post Add Kanban Boards to Your Laravel App in Seconds appeared first on Laravel News.
Join the Laravel Newsletter to get all the latest Laravel articles like this directly in your inbox.
Read more https://laravel-news.com/filament-kanban
- Details
- Category: Dev News
As October CMS approaches its 10 year anniversary, the team have been working diligently over the past seasons to get this release ready. Version 3.6 was planned to be version 4.0, but since Laravel 11 has made some changes to its bootstrapper, we've delayed the major release to incorporate these new Laravel improvements first.
We've worked hard to make these new features backward compatible and you can enjoy the new benefits sooner. There are almost too many to list, so let's cover some of the most significant new technologies and technical details in this article.
Introducing Phosphor Icon Integration
Phosphor is a passion project by Helena Zhang and Tobias Fried. It’s used by companies and creatives like AllTrails, Figma Academy, Framer, Outgo, Pablo Stanley, Qatalog, reMarkable, Spacedrive, Stash, and Threads.

We love the look of these icons, so we've introduced over 7,488 Phosphor icons to the admin panel, offering an extensive collection of icons to enrich your UI designs. This integration provides a vast array of icon options to improve the visual appeal of your projects.
You can start using these icons in all your plugins, alongside the traditional October Icons.
- Check out the Available Icons documentation to learn more.
Code Completion for Tailor Blueprints

When using the Editor in the admin panel, we've introduced code completion capabilities, ensuring you receive automatic suggestions as you develop your blueprints.
This enhancement was made possible thanks to the OctoberCode extension for the Visual Studio Code editor, created by Sergey Kasyanov. If you're yet to explore this extension, we highly recommend it. For those already benefiting from it, consider supporting Sergey to show appreciation for this invaluable contribution to the ecosystem.
Multisite Trait Improvements
The October\Rain\Database\Traits\Multisite trait
has been enhanced to provide greater control over how the model
synchronizes its attributes, including cascading deletes.
Previously you could only enable or disable the sync strategy to
sites within the same group.
protected $propagatableSync = true;
The $propagatableSync property now takes an array
of configuration values. Here you can specify the sync strategy,
which can be for all sites, sites within the same group, or sites
using the same locale. By default, deleting a model will propagate
the deletion to models in other sites, including soft deletes, this
can be disabled with the delete value.
use October\Rain\Database\Traits\Multisite;
protected $propagatableSync = [
'sync' => 'all | group | locale',
'delete' => false
];
We plan to enhance this further to include propagating nested set and simple tree structures, where they are used in conjunction with the Multisite trait.
- Learn more about the model traits available in October CMS.
New Hinted URLs for Plugins
As you may know, October CMS follows a package-oriented Model-View-Controller (MVC) pattern where URL routes are registered for controllers automatically. This produces a consistent and predicable URL routing table, keeping things neat and organized.
In this release, we've addressed a small bugaboo where a URL
always contains the author's name as part of the package namespace.
So, for example, if you named your vendor during your teenage
years, you might be stuck with a package name
KewlCoder\Blog and URL like this:
/admin/kewlcoder/blog/posts
As of this release, the plugin registration file can register
global a hint to enable the use of a custom
segment.
public function pluginDetails()
{
return [
// ...
'hint' => 'blogger'
];
}
Using a hint of blogger produces a shorter URL and hides the vendor name in emails and shared links between administrators.
/admin/blogger/posts
Of course, this comes at the cost of potential conflicts with other vendors who may want to use the same hint. Some coordination may be required in the case of resolving naming conflicts, and likely why we avoided adding this request for so long!
API Docs Refresh
The API docs for October CMS have been updated to the latest
specification. When reading the code, you might notice a different
style of inline documentation is used. Since PHP is becoming
focused on type safety more and more, it means the DocBlock
declarations have a tendency to produce duplicate information. Take
the query builder paginate method in Laravel for
example:
/**
* Paginate the given query into a simple paginator.
*
* @param int|\Closure $perPage
* @param array|string $columns
* @param string $pageName
* @param int|null $page
* @return \Illuminate\Contracts\Pagination\LengthAwarePaginator
*/
public function paginate(
int|Closure $perPage = 15,
array|string $columns = ['*'],
string $pageName = 'page',
?int $page = null
): LengthAwarePaginator {
// ...
}
In the above example, the type hints are written twice. We aim to fully embrace type safety, where it makes sense, but also want to keep the documentation short and concise. As a result, we've adopted the Go Language "Doc Comments" style of documentation, which takes a natural language approach to writing inline documentation.
A "doc comment" should explain what the method returns or, for methods called for side effects, what it does. Named parameters and results can be referred to directly in the comment, without any special syntax like backquotes. It is also typical for the first word to match the described object (as a checksum for linters), which provides an incentive for an interface's naming to act as a meaningful start of a sentence. Let's take a look at that example using doc comments:
/**
* paginate the given query into a simple paginator. Returns a paginator
* instance, taking the number of records perPage, columns to select and
* URL query pageName. Optionally, a custom page number can be supplied.
*/
public function paginate(
int|Closure $perPage = 15,
array|string $columns = ['*'],
string $pageName = 'page',
?int $page = null
): LengthAwarePaginator {
// ...
}
While we are eagerly awaiting the PHP community to come up with a better solution; Doc comments are a great for reducing duplication, promoting thoughtful interface naming, producing cleaner code, and we think it is generally easier on the eyes.
- Check out this example of an API document using a custom doc comment parser that we've been working on.
New Form Designs
The Form Controller is a vital mixin used by controllers, we've now included preset that should you save a bunch of time when building form designs in the admin panel. With these new options, and more on the horizon, building your backend forms has never been quicker and easier.
Rendering the form is as simple as adding design to
the form configuration:
design:
displayMode: popup
size: 750
Then calling formRenderDesign in your view
file:
<?= $this->formRenderDesign() ?>
Basic Design
The basic design is the standard form layout used
by most forms.

Sidebar Design
The sidebar places secondary tabbed fields in a
sidebar.

Survey Design
The survey shows horizontal fields with sections
instead of tabs.

Popup Design
The popup manages the form fields using modal
windows.

- Read more about Form Designs at the documentation.
Flash Progress Messages

The AJAX Framework now includes an option to display a flash progress message while the request runs. This is great particularly for long running processes. It can be implemented using the data attributes API or the JavaScript interface.
<button
data-request="onSubmit"
data-request-message="Please wait while we process your request...">
Contact Us
</button>
- Learn more about Flash Messages at the documentation.
Nested Relation Support
Tailor's dynamic content management framework now automatically integrates with the Relation Controller, delivering an advanced interface for managing related records and nested data. This includes a new content field and display mode that lets you manage complex data inside a simple user interface.
Controller mode has been added to the Entries field type, and the new Nested Items field has been added, which is well suited for managing menu structures. Here is a screencast that demonstrates the new Nested Items field:
Plugin developers also benefit from this upgrade with support
for nested relationship definitions and an inline
controller mode added to the Relation form widget.
Future Horizons
With some features initially slated for version 4.0 now included in 3.6, we're eagerly looking forward to further developments and the compatibility enhancements that the next version of Laravel will bring. While we wait, we'll be focusing on the 3.7 release, including the in progress roadmap items. Stay connected for more exciting updates!
Engage with Us
Dive into the detailed documentation to fully leverage the capabilities of version 3.6 in your projects. We value your feedback and experiences with this update and encourage you to share your thoughts with us.
A heartfelt thank you to the Laravel community for your ongoing support and contributions. Together, we continue to forge a powerful and innovative web development platform. Let's embark on this new journey with October CMS v3.6!
The post October CMS v3.6 Ships Today, Full of New Features appeared first on Laravel News.
Join the Laravel Newsletter to get all the latest Laravel articles like this directly in your inbox.
Read more https://laravel-news.com/october-cms-v36
- Details
- Category: Dev News
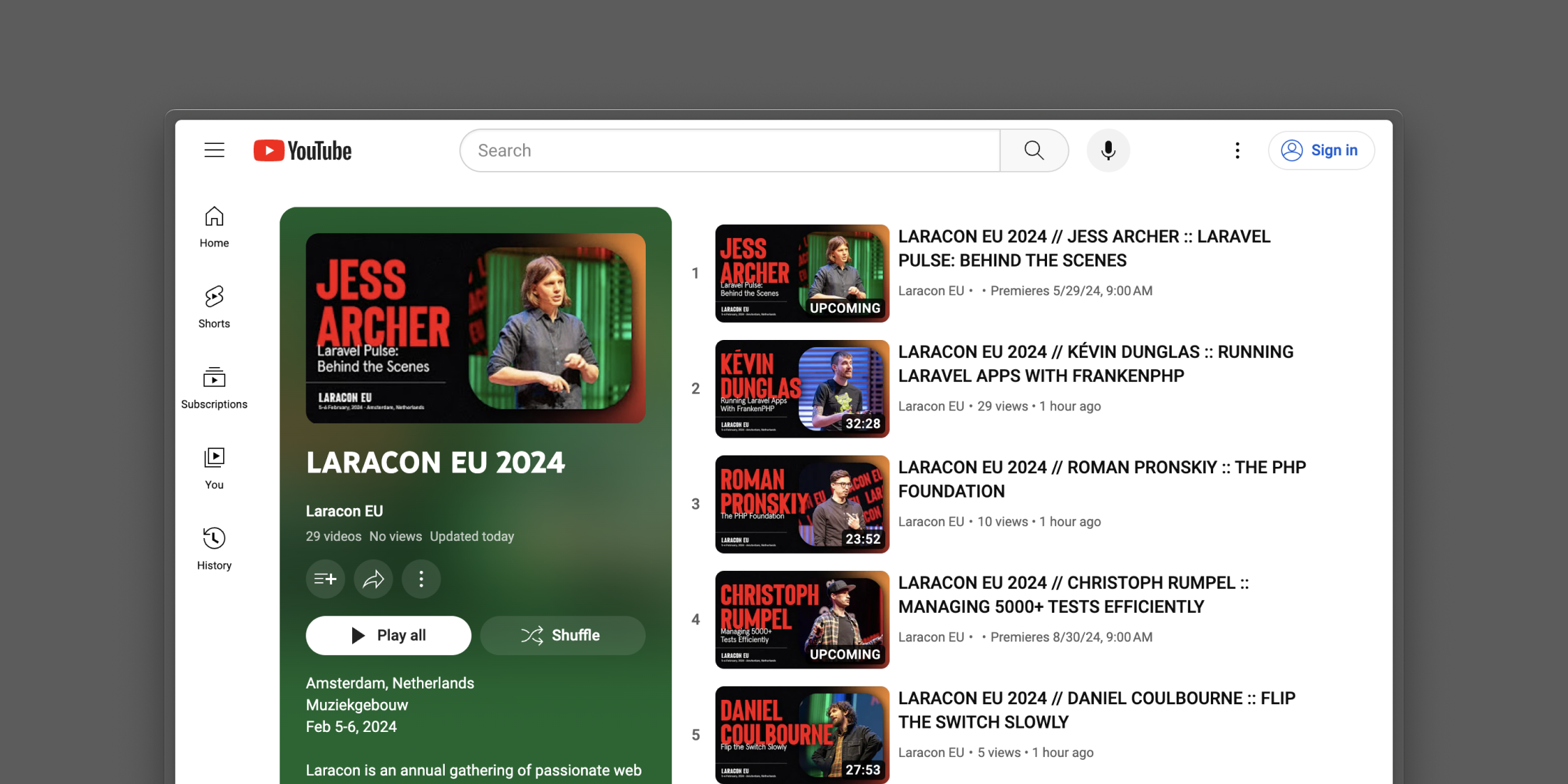
Laracon EU just released most of the videos from the conference in a YouTube playlist that you can watch here.
Talks from the event included:
- Laravel Pulse: Behind the Scenes // Jess Archer
- Lessons From the Laravel Framework // Luke Downing
- Running Laravel Apps With FrankenPHP // Kévin Dunglas
- The PHP Foundation // Roman Pronskiy
- Managing 5000+ Tests Efficiently // Christoph Rumpel
- Flip the Switch Slowly // Daniel Coulbourne
- Surviving Large Applications // Bobby Bouwmann
- Window Magic, Command Line Wizardry // Rissa Jackson
- Scaling Databases // Tobias Petry
- Uncharted Packages // Freek Van der Herten
- Laravel Update // Taylor Otwell
- Real-Time Laravel // Joe Dixon
- Eating Your Own Dog Food // Michi Hoffmann
- Explore the Art of Customising TailwindCSS // Shruti Balasa
- Working at Laravel // James Brooks
- Unveiling the Modular Monolith // Mateus Guimarães
- Let Rector do the Boring Work // Tomas Votruba
- Maximizing Your Team's Performance // Katerina Trajchevska
- Thoughtful Performance // Tim MacDonald
- Reusing Reusable Livewire Components // Philo Hermans
- Parsing PHP for Fun...and Profit // Marcel Pociot
Attend the next Laravel event
Want to attend the next event in person? Check out all the upcomming Laravel Events
The post Laracon EU Videos are now out appeared first on Laravel News.
Join the Laravel Newsletter to get all the latest Laravel articles like this directly in your inbox.
Read more https://laravel-news.com/laracon-eu-videos-2024
- Details
- Category: Dev News
Start using Google’s Gemini AI APIs in your Laravel application with the Gemini PHP package. This package for Laravel built around the Gemini PHP Client, providing a Facade to interact with the API and AI models available:
use Gemini\Laravel\Facades\Gemini;
$result = Gemini::geminiPro()->generateContent('Hello');
$result->text(); // Hello! How can I assist you today?
The Gemini AI also can work with both text, image, and video simultaneously via the Gemini Pro Vision model. Given the following picture from this project’s readme, we can ask questions about the picture, like "What is this picture?"

Feeding the above image to the Gemini Pro Vision API is easy with this package, using the following code:
$result = Gemini::geminiProVision()
->generateContent([
'What is this picture?',
new Blob(
mimeType: MimeType::IMAGE_JPEG,
data: base64_encode(
file_get_contents('https://storage.googleapis.com/generativeai-downloads/images/scones.jpg')
)
)
]);
$result->text();
/*
The picture shows a table with a white tablecloth. On the table are two cups
of coffee, a bowl of blueberries, a silver spoon, and some flowers. There are
also some blueberry scones on the table.
*/
This package also provides conveniences around streaming partial responses, testing fakes, and more. You can get started with this package on GitHub at google-gemini-php/laravel. Also, the official Gemini Docs and API Reference for Developers and gemini.google.com are excellent references.
The post Use Google's Gemini AI in Laravel appeared first on Laravel News.
Join the Laravel Newsletter to get all the latest Laravel articles like this directly in your inbox.
Read more https://laravel-news.com/google-gemini-laravel
- Details
- Category: Dev News
The WordPress.com team is always working on new design ideas to bring your website to life. Check out the latest themes in our library, including great options for gamers, writers, and anyone else who creates on the web.
All WordPress.com ThemesSpiel
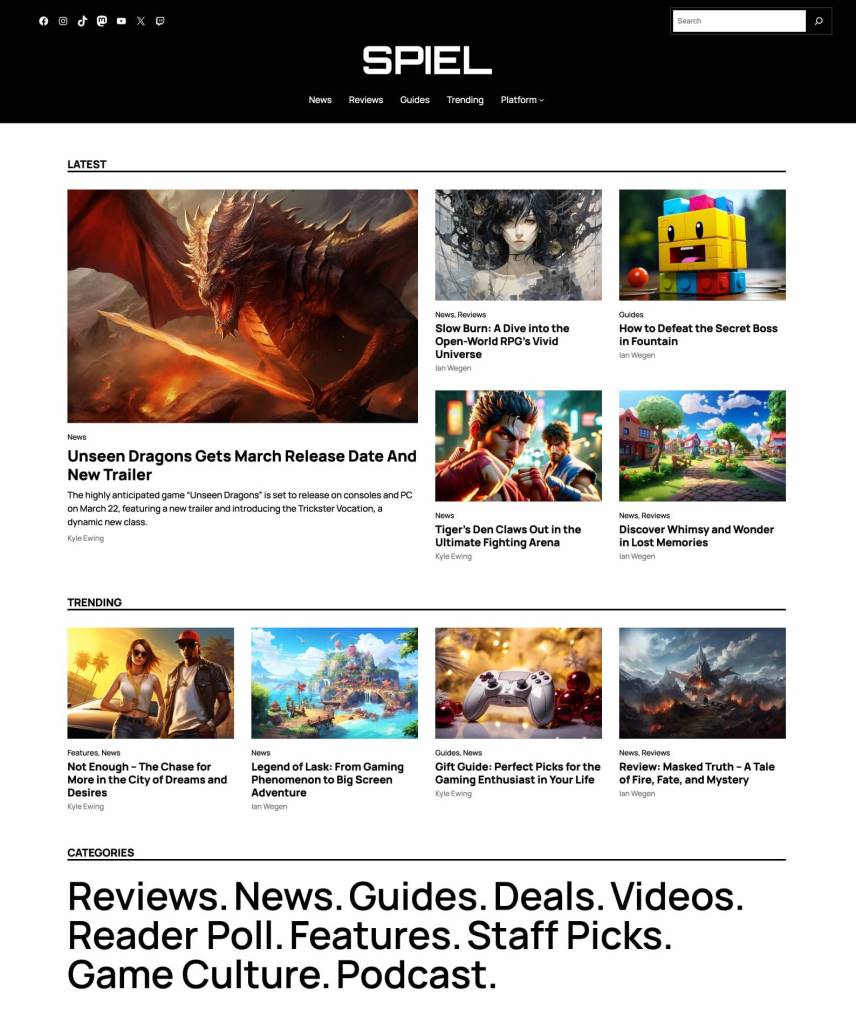
This magazine-style theme was built with gaming bloggers in mind, but is versatile enough to work exceptionally well for nearly any type of budding media empire. Using a classic blogging layout, we’ve combined modern WordPress technology—Blocks, Global Styles, etc.—with a nostalgic aesthetic that hearkens to the earlier days of the internet.
Click here to view a demo of this theme.
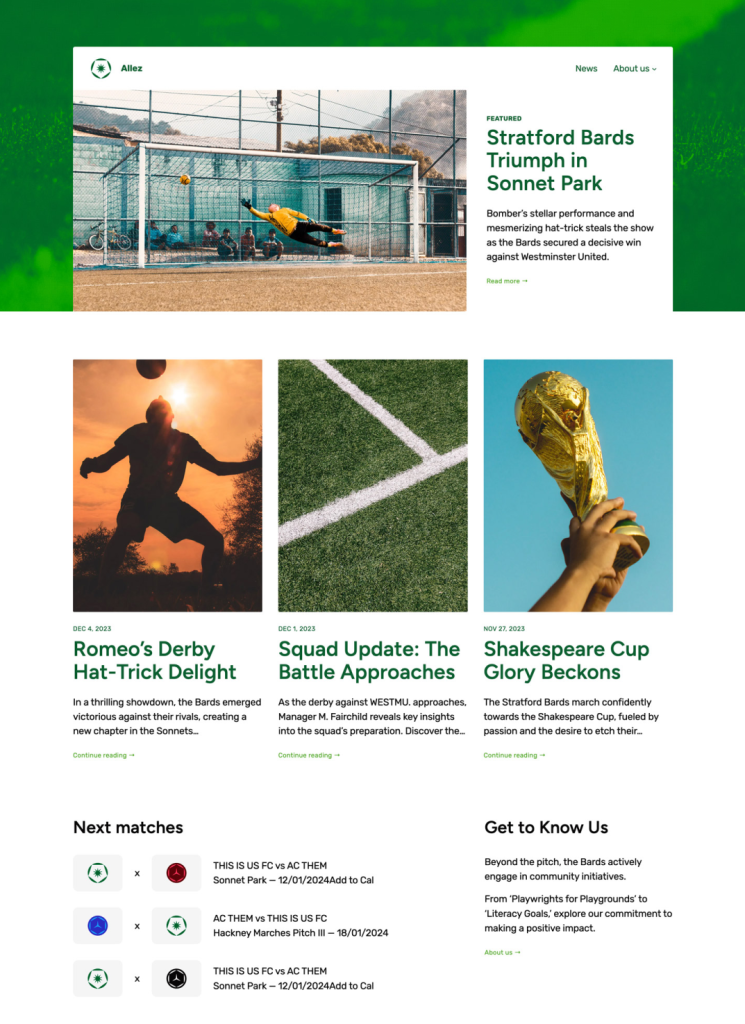
Allez
Whether you’re a casual observer or a diehard rain-or-shine follower, fandom means a lot of things to a lot of people. Allez is a perfect theme to chronicle that part of who you are. Built with sports-focused content in mind, the layout, styling, and patterns used all speak to that niche. That said, WordPress is versatile enough that if you like the overall feel of Allez, it can easily be customized to your particular endeavor.
Click here to view a demo of this theme.
Strand
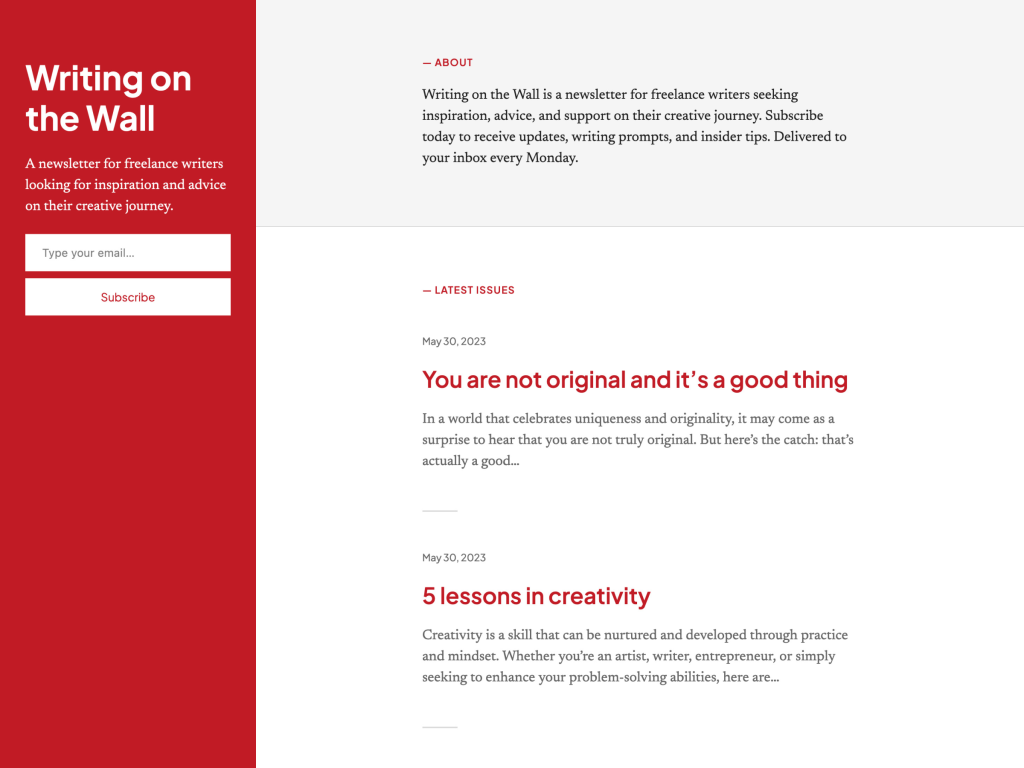
Strand is a simple newsletter and blogging theme with a split layout, similar to Poesis. We placed the newsletter subscription form in the sticky left column, so that it’s always visible and accessible. It’s a simple design, but one we really like for the minimalist writer who puts more emphasis on words than visual panache.
Click here to view a demo of this theme.
Bedrock
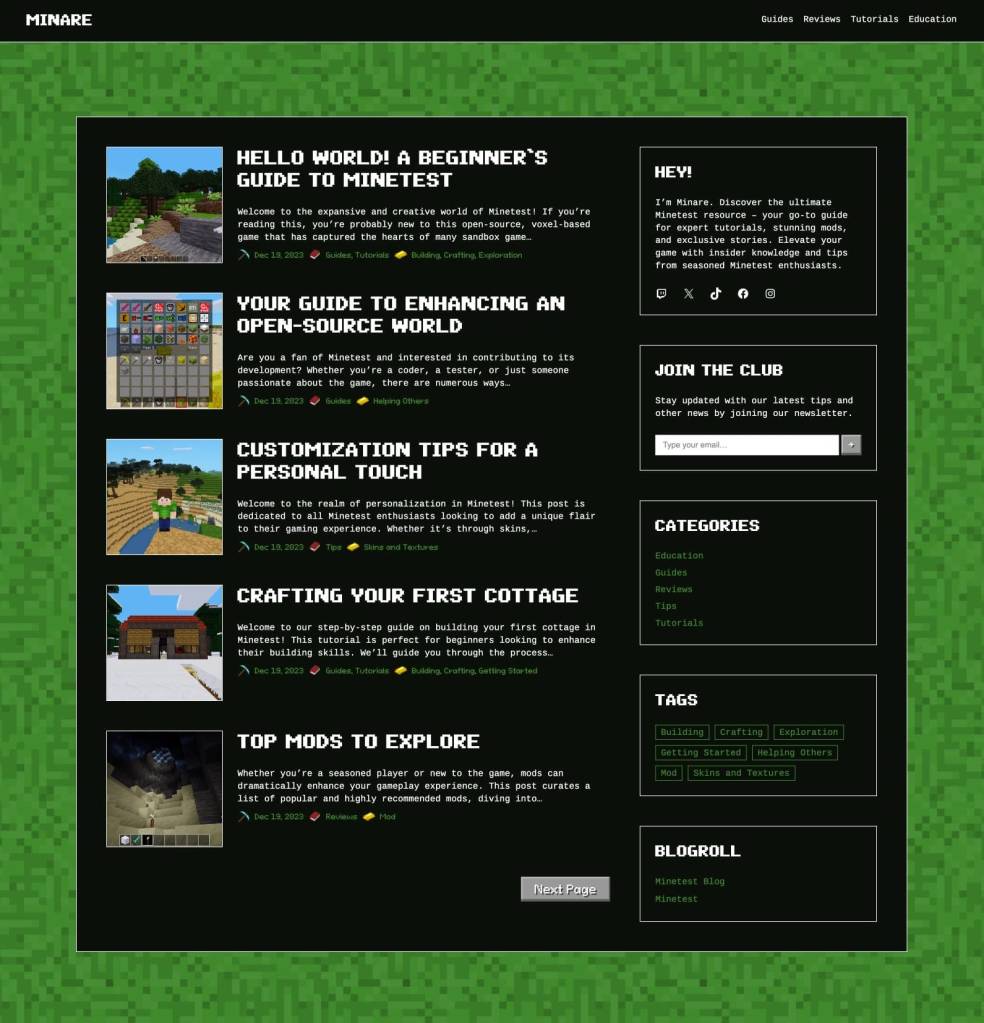
Inspired by the iconic worlds of Minecraft and Minetest (an open-source game engine), this blogging theme was designed to replicate the immersive experience of these games. While encapsulating the essence of virtual realms, we also wanted to ensure that the theme resonated with the Minecraft aesthetic regardless of the content it hosts.
At the heart of Bedrock is a nostalgic nod to the classic blog layout, infused with a distinctive “mosaic” texture. The sidebar sits confidently on every page and houses a few old-school elements like a tag cloud, a blogroll, and recent posts, all rendered with a touch of the game’s charm. If this theme speaks to you, give it a shot today.
Click here to view a demo of this theme.
Nook
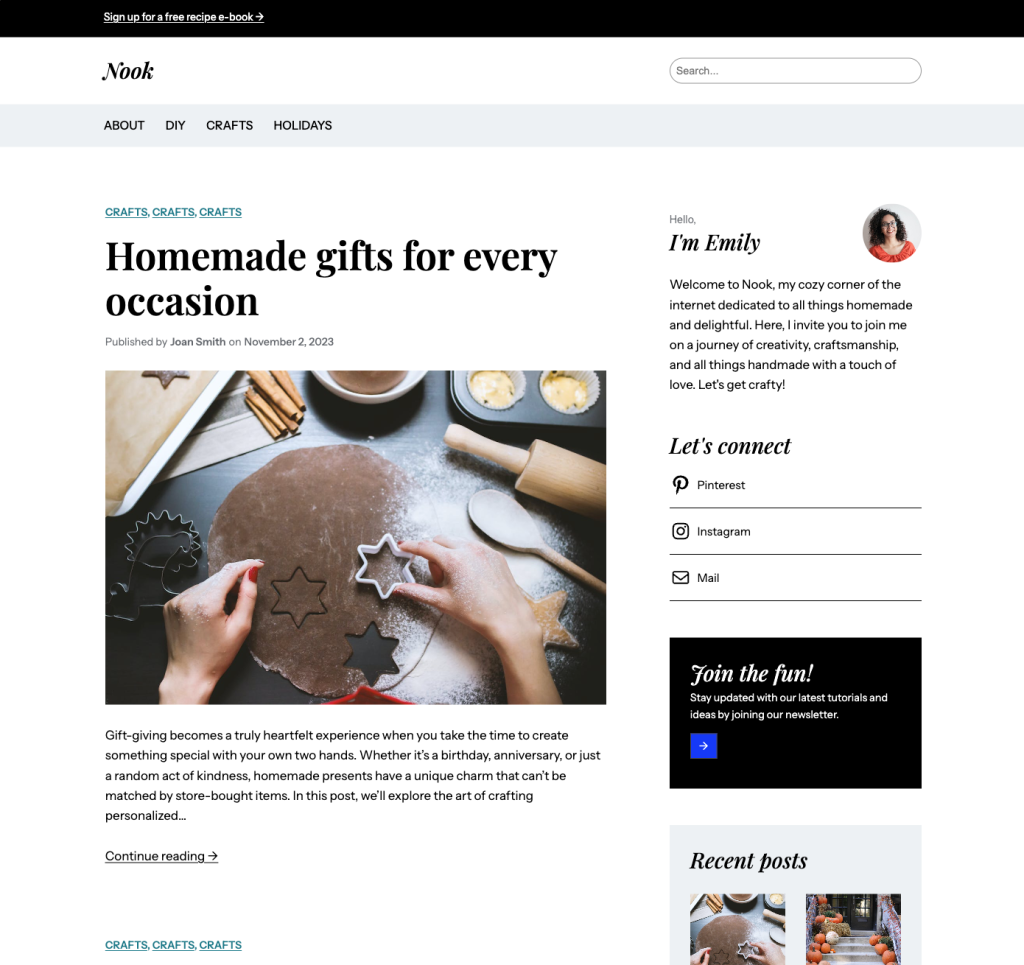
Nook is another blogging theme that offers a delightful canvas for your DIY projects, delicious recipes, and creative inspirations. It’s also easily extensible to add paid products or courses. Our aim here was to create an elegant and timeless look with a sense of warmth and familiarity. The typography and color palette feature high-contrast elements that evoke coziness and comfort.
Click here to view a demo of this theme.
To install any of the above themes, click the name of the theme you like, which brings you right to the installation page. Then click the “Activate this design” button. You can also click “Open live demo,” which brings up a clickable, scrollable version of the theme for you to preview.
Premium themes are available to use at no extra charge for customers on the Explorer plan or above. Partner themes are third-party products that can be purchased for $79/year each.
You can explore all of our themes by navigating to the “Themes” page, which is found under “Appearance” in the left-side menu of your WordPress.com dashboard. Or you can click below:
All WordPress.com ThemesRead more https://wordpress.com/blog/2024/02/22/wordpress-themes-february-24/