Overrides makes possible change the design of a frontend extension by adding customizations inside the template files. Thanks to Joomla 3 this process is easier.
In this tutorial you will learn how to create overrides for core and third party extensions.
What are template overrides?
Basically are custom layouts for Joomla extensions that replace the default ones without modifying the core files. You can change the design of components, modules and sometimes plugins by editing php and html code.
Are template overrides necessary?
Template overrides are not mandatory if you are satisfied with the design of your website. In the other hand, if you want to achieve a different look for your articles, contact form or other third party extension I highly recommend continue reading this post.
How to customize a module?
Let’s explain the process in details by using one of the addons from Zoo extension. In this example we use the Zoo category module to display a list of categories. Using the core Protostar template this is how looks by default:

Go to Extensions > Template manager > Templates > Your Template Details and Files
In this screen you have access to the files of the template. The two main features we are interested in are:
- Editor
- Create overrides
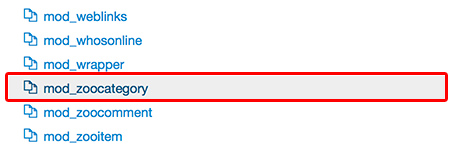
Go to Create overrides tab to see the available extensions. Click on the one you need to override, in this case we choose mod_zoocategory.

If everything is fine, a success message will notify the override is created providing the path to a folder, as example: /templates/yourtemplate/html/mod_zoocategory/
If you receive an error is probably the override already exist.
Go to the new folder from Extensions > Template manager > Templates > Your Template Details and Files.
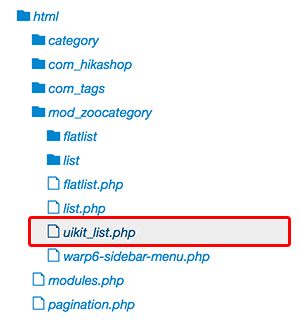
Be sure you are in the Editor tab with access to the template files, find the folder that include the override. In our example the path is: html > mod_zoocategory
This override folder contain a few php files that represent different module themes, we will edit uikit_list.php.

In the right side of the screen the editor loads the code of this file. For this example, we are interested in one particular line of code:
echo $zoo->categorymodule->render($category, $params, 0, false, 'class="uk-list uk-list-line"', true);
This syntax renders the Zoo category module. We can noticed one of the arguments define CSS classes: uk-list uk-list-line. Let’s replace it with: nav nav-tabs nav-stacked.
This is how the code looks after the update:
echo $zoo->categorymodule->render($category, $params, 0, false, 'class="nav nav-tabs nav-stacked"', true);
Click on Save & Close button
Check the result
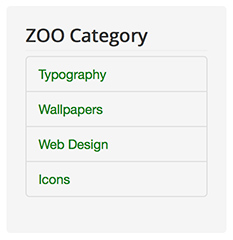
By going to the public site we confirm how the customization brought a new look:

The classes nav nav-tabs nav-stacked are already included in the CSS files from the template, that's why the design is different and the customization was easy to implement.
Conclusion
You can apply overrides to components and modules mainly, the process would be fairly the same. Be aware not all the extensions support overrides and sometimes would be required customize more than one file for a single layout.
Author
Valentín GarcíaRead more https://extensions.joomla.org/blog/item/template-overrides-for-third-party-extensions
