We’re excited to celebrate a new milestone for the Ionic Visual Studio Code extension. This free tool that accelerates Ionic and Capacitor app development recently reached 300,000 installs! Thank you to the community for supporting it and providing valuable feedback.
On the heels of this exciting milestone, Ionic Visual Studio Code Extension v1.70 is out now! Here are some of the major features added in the past few months for Angular and Capacitor.
Angular 17 Enhancements
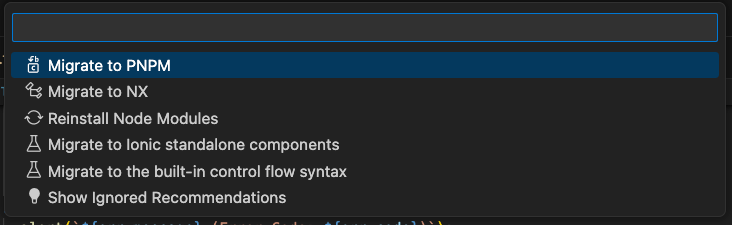
The Angular 17 release brought a lot of developer experience improvements that the Ionic VS Code Extension helps you leverage easily. Control flow provides an alternative way to conditionally show, hide, and repeat elements in Angular templates. To migrate your project, choose Project > … then “Migrate to the built-in control flow syntax.” ESBuild provides many benefits including faster build-time performance for both initial builds and incremental rebuilds. Upgrade to ESBuild from within the extension’s Recommendations section.
Migrate to Ionic Standalone Components
Developers can now import only the Ionic components used in an app. This standalone component approach uses tree shaking to reduce overall build size and leverages newer Angular features like ESBuild. The VS Code extension can migrate for you by clicking Project > … then choosing “Migrate to Ionic standalone components.”

Automatic Import of Ionic Standalone Components
The drawback to standalone components is that each component has to be manually imported and registered. Enter automatic import! Add an Ionic component into an HTML file, like in home.page.html:
<ion-button><ion-button>Over in home.page.ts, the Extension automatically imports the IonButton component and adds it to the list of imports:
import { IonButton } from '@ionic/angular/standalone';
@Component({
standalone: true,
imports: [IonButton]
})
export class HomePage { }This saves a bunch of time and switching between files.
Capacitor 5 Migration
While upgrading to newer Capacitor versions manually is quite painless, why not have the Extension do it for you? Changes to plugins, as well as the iOS and Android projects, are made during the migration. Look for this option under the Recommendations section.
That’s not all! Capacitor 6 is coming soon. Get a head start by migrating to the Release Candidate under the Recommendations section.
Capacitor and Cordova Plugin Search
Search for native functionality, then easily install, uninstall, or update a Capacitor or Cordova plugin. Filter by platform, officially supported, or Capacitor-only plugins. To open the search window, click the three dots next to the “Plugins” menu item.
The post Angular 17 and Capacitor Enhancements Now Available in the Ionic VS Code Extension appeared first on Ionic Blog.
